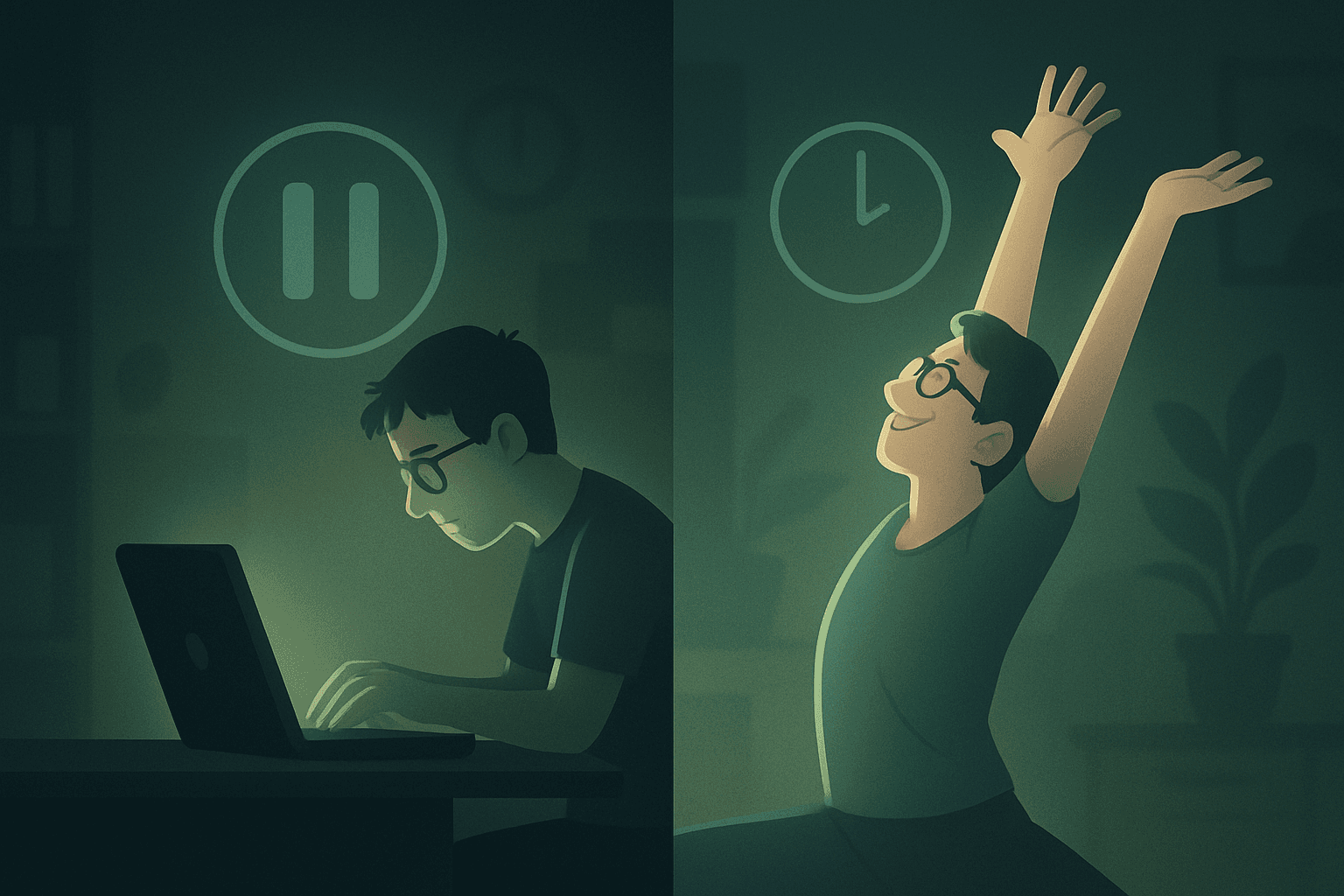
Senta reto aí rapidinho. Já doeu a lombar? A mão tá pesada? A vista meio embaçada?
Pois é. Comigo também.
Foi depois de umas semanas seguidas de trabalho intenso que percebi que eu tava ignorando completamente meu corpo. Codava por horas, focado, produtivo — mas terminava o dia com dor no cóccix, no punho e dor de cabeça. E o pior: parecia normal.
Foi aí que criei o Breakpoints.
🧠 A ideia
O nome já entrega: o objetivo é inserir breakpoints reais na rotina, só que fora do código.
O app te lembra de fazer pausas estratégicas ao longo do dia: alongamento, descanso visual e microinterações que aliviam as tensões mais comuns de quem fica sentado programando por muito tempo.
Nada invasivo. Nada que grite. Só um sistema sutil, personalizável, e eficiente pra manter a saúde em dia — sem sair do fluxo.
⚙️ Stack: Tauri + React + TypeScript
Eu queria algo que rodasse como um app nativo de verdade, não um Electron gigante que consome 800MB de RAM pra mostrar um botão.
Fui de:
- Tauri: porque é leve, rápido e tem integração sólida com Rust (ainda não precisei, mas tá lá).
- React + TypeScript no front: por familiaridade e velocidade.
- Tailwind pra UI enxuta e responsiva.
- Turborepo + pnpm workspaces pra manter landing e app desktop no mesmo monorepo.
O app é desktop-first, pensado pra ficar aberto em segundo plano sem atrapalhar o resto.
💡 Funcionalidades do MVP
- Timer configurável pra três tipos de pausa:
- Pausa postural (ex: levanta e estica)
- Pausa visual (ex: olhar pra longe por 20s)
- Pausa completa (ex: levanta, respira, dá uma volta)
- Notificações nativas, com som ou sem som
- Modo silencioso automático durante tela cheia (pra não atrapalhar calls ou VS Code em Zen Mode)
Tudo salva em localStorage — sem backend, sem login, sem tracking.
🎨 UX: menos fricção, mais disciplina
Eu sabia que se o app fosse chato, ninguém ia usar. Inclusive eu.
Por isso tomei algumas decisões intencionais:
- Interface mínima. Quase nenhum texto. Ícones claros.
- Pausas visuais com animações suaves (sem parecer coach de meditação)
- Atalhos de teclado pra ignorar/adiar pausa
- Começa com “modo fácil” ativado — pausas leves a cada 30min, só com alongamento
A ideia é: se você não faz nenhuma pausa no seu dia, fazer uma já é 100% de progresso.
🧭 Estratégia e visão
Desde o começo eu defini algumas regras pra esse projeto:
- Funcionalidades principais sempre serão gratuitas
- Criação de conta será opcional (apenas se quiser sincronizar entre dispositivos no futuro)
- Não é open source — porque prefiro manter o foco no produto do que em gerir PRs e issues no GitHub
- Modelo freemium no futuro: packs de personalização, estatísticas avançadas, e integração com apps de produtividade
🚀 Quer testar, opinar ou acompanhar?
Ainda tô finalizando os últimos ajustes do MVP, mas se quiser acompanhar ou dar feedback, me chama no LinkedIn!
👉 Comece a cuidar da tua saúde com Breakpoints
Estou documentando tudo por lá e aqui no devlog (com mais detalhes)!
Breakpoints existe porque nosso corpo não aguenta while(true). E tá tudo bem parar.